Карты Google
Материал из Wiki-Сибириада
(Различия между версиями)
(Новая страница: «=Информация о сервисе= С помощью [http://maps.google.com/ Карт Google] можно создавать и публиковать свои...») |
(→Полезные ссылки) |
||
| (не показаны 39 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
| + | __NOTOC__ | ||
=Информация о сервисе= | =Информация о сервисе= | ||
С помощью [http://maps.google.com/ Карт Google] можно создавать и публиковать свои карты, отмечая места, где вы побывали, а также добавляя к ним комментарии. | С помощью [http://maps.google.com/ Карт Google] можно создавать и публиковать свои карты, отмечая места, где вы побывали, а также добавляя к ним комментарии. | ||
| Строка 8: | Строка 9: | ||
*показать свою карту другим; | *показать свою карту другим; | ||
*просмотреть свою карту в Google Планета Земля. | *просмотреть свою карту в Google Планета Земля. | ||
| + | |||
| + | * [https://docs.google.com/presentation/pub?id=1eUKWX6l6ZJNxuATKuI3dWPlQAs9Mtq-mkp2Y4DMnWCc&start=false&loop=false&delayms=3000#slide=id.p15 Образовательные возможности Google-карт], авт. Короповская В.П. | ||
| + | *07 МАРТА 2013 Г. [http://googlerussiablog.blogspot.ru/2013/03/google.html?utm_source=feedburner&utm_medium=email&utm_campaign=Feed:+blogspot/EOQDe+(%D0%9E%D1%84%D0%B8%D1%86%D0%B8%D0%B0%D0%BB%D1%8C%D0%BD%D1%8B%D0%B9+%D0%B1%D0%BB%D0%BE%D0%B3+-+Google+%D0%A0%D0%BE%D1%81%D1%81%D0%B8%D1%8F) Важные обновления на Google Картах] | ||
| + | {{#widget:Iframe | ||
| + | |url=https://docs.google.com/presentation/embed?id=1eUKWX6l6ZJNxuATKuI3dWPlQAs9Mtq-mkp2Y4DMnWCc&start=false&loop=false&delayms=3000#slide=id.p14 | ||
| + | |width=400 | ||
| + | |height=300 | ||
| + | |border=0 | ||
| + | }} | ||
| + | |||
| + | |||
| + | {{#widget:Iframe | ||
| + | |url=https://docs.google.com/presentation/d/1N2Trj-LVRaoEPIobiG2esLpLniFZiOOn3xmuz_6cYF4/embed?start=false&loop=false&delayms=3000 | ||
| + | |width=400 | ||
| + | |height=300 | ||
| + | |border=0 | ||
| + | }} | ||
| + | {{#widget:Iframe | ||
| + | |url=https://docs.google.com/presentation/d/1dk_ufcRrvyhANSgGoveCCKbF4lG5CVoYdxsvqyATblI/embed?start=false&loop=false&delayms=3000 | ||
| + | |width=400 | ||
| + | |height=300 | ||
| + | |border=0 | ||
| + | }} | ||
| + | ==Как разместить в вики Гугл-карту== | ||
| + | |||
| + | ===Размещение метки для своей библиотеки=== | ||
| + | #Перейдите в режим "Правка" страницы, где хотите разместить карту | ||
| + | # На верхней панели редактора нажмите на крайнюю левую плашку [[Файл:Button map open.gif]]. откроется карта Google. | ||
| + | #Найдите свой населенный пункт на карте, можно даже найти улицу и дом. | ||
| + | # Щелкните мышкой по карте в нужном месте. На карте должна появиться метка в виде капли. Затем Сохранить&закрыть | ||
| + | # Под картой появится "код" в " пунктирной рамке", например: | ||
| + | <nowiki><googlemap version="0.9" lat="55.046552" lon="82.937218" type="map" zoom="17"> | ||
| + | 55.04638, 82.9374 | ||
| + | </googlemap></nowiki> | ||
| + | 6. Скопировать это код и вставить в окно, которое открыто ниже карты (это окно страницы, куда вставляется карта) | ||
| + | 7. Сохранить страницу. | ||
| + | |||
| + | Можно в дальнейшем редактировать название метки, вставив адрес библиотеки в режиме редактирования в самом тексте кода. Все изменения после записи появятся на вашей карте. | ||
| + | <nowiki><googlemap version="0.9" lat="55.046552" lon="82.937218" type="map" zoom="17"> | ||
| + | 55.04638, 82.9374, Областная детская библиотека им. А. М. Горького, Новосибирск, ул. Некрасова, 84 | ||
| + | </googlemap></nowiki> | ||
| + | |||
| + | == Пример == | ||
| + | <googlemap version="0.9" lat="55.046552" lon="82.937218" type="map" zoom="17"> | ||
| + | 55.04638, 82.9374, Областная детская библиотека им. А. М. Горького, Новосибирск, ул. Некрасова, 84</googlemap> | ||
| + | ===Вставка карты созданной в Google=== | ||
| + | ;1. Откройте страницу вики, куда хотите вставить виджет, и переходите в режим '''Правка''' | ||
| + | ;2. Помеcтите код для вставки виджета: | ||
| + | <pre>{{#widget:Iframe | ||
| + | |url= | ||
| + | |width=600 | ||
| + | |height=400 | ||
| + | |border=0 | ||
| + | }}</pre> | ||
| + | ;3. Перейдите на страницу вашей карты Google и скопируйте из "HTML-код для добавления на веб-сайт" код. Он будет примерно таким | ||
| + | <pre> | ||
| + | <iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://maps.google.com/maps/ms?msid=205297782868961352424.0004dbe5d6321ca53de2b&msa=0&ie=UTF8&t=h& | ||
| + | ll=5.894459,-12.700195&spn=166.567924,351.474609&output=embed"></iframe><br /><small>Просмотреть | ||
| + | <a href="https://maps.google.com/maps/ms?msid=205297782868961352424.0004dbe5d6321ca53de2b&msa=0& | ||
| + | ie=UTF8&t=h&ll=5.894459,-12.700195&spn=166.567924,351.474609&source=embed" | ||
| + | style="color:#0000FF;text-align:left">Путешествие с литературными героями - 2013</a> на карте большего размера</small> | ||
| + | </pre> | ||
| + | |||
| + | ;4. Скопируйте ссылку между кавычками, стоящую после src=" В данном примере это <nowiki>https://maps.google.com/maps/ms?msid=205297782868961352424.0004dbe5d6321ca53de2b& | ||
| + | msa=0&ie=UTF8&t=h&ll=5.894459,-12.700195&spn=166.567924,351.474609&output=embed</nowiki> | ||
| + | |||
| + | ;5. Вставьте скопированную ссылку в код виджета после url= | ||
| + | <pre>{{#widget:Iframe | ||
| + | |url= https://maps.google.com/maps/ms?msid=205297782868961352424.0004dbe5d6321ca53de2b&msa=0&ie=UTF8&t=h&ll=5.894459,-12.700195& | ||
| + | spn=166.567924,351.474609&output=embed | ||
| + | |width=582 | ||
| + | |height=530 | ||
| + | |border=0 | ||
| + | }} | ||
| + | </pre> | ||
| + | {{#widget:Iframe | ||
| + | |url=https://maps.google.com/maps/ms?msid=205297782868961352424.0004dbe5d6321ca53de2b&msa=0&ie=UTF8&t=h&ll=5.894459,-12.700195&spn=166.567924,351.474609&output=embed | ||
| + | |width=500 | ||
| + | |height=400 | ||
| + | |border=0 | ||
| + | }} | ||
| + | |||
=Как работать картами Google= | =Как работать картами Google= | ||
| − | * [ | + | * [https://docs.google.com/file/d/0B83xRzlsK2-UbUlJN0RXTk91Vlk/edit?usp=sharing Алгоритмы работы с картами Google] |
| − | + | ||
| + | =Добавление видео на карту Google= | ||
| + | Рассмотрим на примере карты [http://maps.google.ru/maps/ms?msid=200263642176711757753.0004b19f7340132cb137b&msa=0&ll=56.968936,83.419189&spn=3.018719,9.678955 "Детские библиотекари в вики проектах"]. | ||
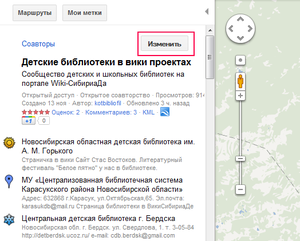
| + | * В левой части карты находим название своей библиотеки, щелкаем по нему мышкой, чтобы открыть метку. Над списком нажимаем кнопку "Изменить". | ||
| + | [[Файл:Метка на карте изменить.png|300px]] | ||
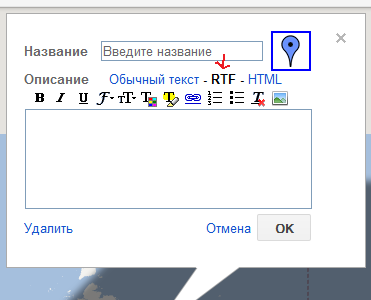
| + | * Можно подредактировать название библиотеки и в режиме RTF вставить с помощью рабочей панели текст, ссылки на интернет-ресурсы, фотографию, предварительно размещенную в интернете (например, на странице библиотеки в вики). Вставка фотографии: обратите внимание, что мы вставляем ссылку на изображение, чтобы ее получить щелкните правой кнопкой мышки по фотографии и выберите "Копировать ссылку на изображение". | ||
| + | [[Файл:Метка на карте1.png|300]] | ||
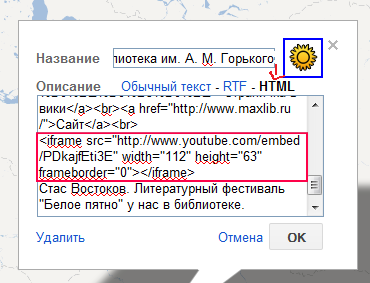
| + | *Видео предварительно размещаем на You Tube. Под роликом нажимаем кнопку "встроить", получаем код для вставки: | ||
| + | <pre><iframe width="560" height="315" src="http://www.youtube.com/embed/PDkajfEti3E" frameborder="0" allowfullscreen></iframe></pre> | ||
| + | Уменьшаем размеры, например, делим на 5. Полученный код вставляем на карту в режиме HTML. | ||
| + | |||
| + | [[Файл:Метка на карте5.png]] | ||
| + | |||
| + | * Сохраняем изменения. Нажимаем OK на метке, "Сохранить" и "Готово" вверху общего списка библиотек. | ||
| + | * Вносим свои данные в таблицу "Ход выполнения проекта". | ||
| + | |||
| + | ==Как сделать уникальную картинку-метку на карту== | ||
| + | |||
| + | {{#widget:Iframe | ||
| + | |url=https://docs.google.com/presentation/d/1suO4dmvSGTpoVrXsc3TdOrtxFIntmXGT5o0Vad5E8nw/embed?start=false&loop=false&delayms=3000 | ||
| + | |width=400 | ||
| + | |height=300 | ||
| + | |border=0 | ||
| + | }} | ||
| + | |||
| + | ==Дополнительно== | ||
| + | * Вебинар [http://m.mirapolis.ru/m/miravr/8812049384 "Размещение меток на карте Google с использованием таблиц"], автор и ведущий Короповская В.П.т (16 апреля 2014 г) | ||
| + | |||
| + | * Вебинар [https://connect8.softline.ru/p6hlgfrv2fe?launcher=false&fcsContent=true&pbMode=normal "Образовательные возможности карт Google"], ведущий Короповская В.П. (Данный материал был впервые опубликован в рамках I международной образовательной научно-практической он-лайн конференции «Новая школа: мой маршрут», организованной ФГАОУ АПКиППРО и корпорацией Intel, на сайте конференции: http://edugalaxy.intel.ru/conf/) | ||
| + | |||
| + | * [http://inf548.blogspot.com/2011/08/google_31.html#comment-form Все ли вы знаете о Google картах?] Автор: Ольга Пивненко | ||
[[Категория:Справка]] | [[Категория:Справка]] | ||
| + | |||
| + | =Проекты с использованием карт Google= | ||
| + | |||
| + | ; '''08.02.2013 - 30.04.2013 г [http://km-wiki.ru/index.php?title=%D0%A1%D0%B5%D1%82%D0%B5%D0%B2%D0%BE%D0%B9_%D0%BF%D1%80%D0%BE%D0%B5%D0%BA%D1%82_%D0%9F%D1%83%D1%82%D0%B5%D1%88%D0%B5%D1%81%D1%82%D0%B2%D0%B8%D0%B5_%D1%81_%D0%BB%D0%B8%D1%82%D0%B5%D1%80%D0%B0%D1%82%D1%83%D1%80%D0%BD%D1%8B%D0%BC%D0%B8_%D0%B3%D0%B5%D1%80%D0%BE%D1%8F%D0%BC%D0%B8_-_2013 Сетевой проект Путешествие с литературными героями - 2013]''' с героями книг Жюля Верна | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | ; '''октябрь-ноябрь 2012 г. [http://chtenie-21.ru/moikrai Всероссийский конкурс «Малая Родина – центр Вселенной»]'''. :Организатор: Некоммерческий фонд «Пушкинская библиотека» по заказу Федерального агентства по печати и массовым коммуникациям | ||
| + | |||
| + | :'''Информационная поддержка:''' Портал [http://chtenie-21.ru “Чтение-21”], “Школьный сектор” Ассоциации РЕЛАРН, Группы в FaceBooke: «Современная библиотека», «Портал «Чтение-21» и «ВикиСибириаДа». | ||
| + | :'''Цель конкурса:''' Создание коллективной Google-карты с описанием экскурсионных историко-литературных маршрутов по уникальным местам своей Малой Родины. | ||
| + | :'''Карта [http://goo.gl/maps/eajOU Участников конкурса "Малая Родина-центр Вселенной"] со ссылками на работы''' | ||
| + | |||
| + | |||
| + | == Полезные ссылки == | ||
| + | |||
| + | *[https://support.google.com/mymaps/topic/3024924?hl=ru Инструкция от гугл] | ||
Текущая версия на 05:28, 18 февраля 2021
Информация о сервисе
С помощью Карт Google можно создавать и публиковать свои карты, отмечая места, где вы побывали, а также добавляя к ним комментарии.
После создания карты можно:
- добавить текст описания, в том числе в форматах RTF и HTML;
- разместить фотографии и видеоролики на своей карте;
- показать свою карту другим;
- просмотреть свою карту в Google Планета Земля.
- Образовательные возможности Google-карт, авт. Короповская В.П.
- 07 МАРТА 2013 Г. Важные обновления на Google Картах
Как разместить в вики Гугл-карту
Размещение метки для своей библиотеки
- Перейдите в режим "Правка" страницы, где хотите разместить карту
- На верхней панели редактора нажмите на крайнюю левую плашку
 . откроется карта Google.
. откроется карта Google.
- Найдите свой населенный пункт на карте, можно даже найти улицу и дом.
- Щелкните мышкой по карте в нужном месте. На карте должна появиться метка в виде капли. Затем Сохранить&закрыть
- Под картой появится "код" в " пунктирной рамке", например:
<googlemap version="0.9" lat="55.046552" lon="82.937218" type="map" zoom="17"> 55.04638, 82.9374 </googlemap>
6. Скопировать это код и вставить в окно, которое открыто ниже карты (это окно страницы, куда вставляется карта) 7. Сохранить страницу.
Можно в дальнейшем редактировать название метки, вставив адрес библиотеки в режиме редактирования в самом тексте кода. Все изменения после записи появятся на вашей карте.
<googlemap version="0.9" lat="55.046552" lon="82.937218" type="map" zoom="17"> 55.04638, 82.9374, Областная детская библиотека им. А. М. Горького, Новосибирск, ул. Некрасова, 84 </googlemap>
Пример
Вставка карты созданной в Google
- 1. Откройте страницу вики, куда хотите вставить виджет, и переходите в режим Правка
- 2. Помеcтите код для вставки виджета
{{#widget:Iframe
|url=
|width=600
|height=400
|border=0
}}
- 3. Перейдите на страницу вашей карты Google и скопируйте из "HTML-код для добавления на веб-сайт" код. Он будет примерно таким
<iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://maps.google.com/maps/ms?msid=205297782868961352424.0004dbe5d6321ca53de2b&msa=0&ie=UTF8&t=h& ll=5.894459,-12.700195&spn=166.567924,351.474609&output=embed"></iframe><br /><small>Просмотреть <a href="https://maps.google.com/maps/ms?msid=205297782868961352424.0004dbe5d6321ca53de2b&msa=0& ie=UTF8&t=h&ll=5.894459,-12.700195&spn=166.567924,351.474609&source=embed" style="color:#0000FF;text-align:left">Путешествие с литературными героями - 2013</a> на карте большего размера</small>
- 4. Скопируйте ссылку между кавычками, стоящую после src=" В данном примере это https://maps.google.com/maps/ms?msid=205297782868961352424.0004dbe5d6321ca53de2b& msa=0&ie=UTF8&t=h&ll=5.894459,-12.700195&spn=166.567924,351.474609&output=embed
- 5. Вставьте скопированную ссылку в код виджета после url=
{{#widget:Iframe
|url= https://maps.google.com/maps/ms?msid=205297782868961352424.0004dbe5d6321ca53de2b&msa=0&ie=UTF8&t=h&ll=5.894459,-12.700195&
spn=166.567924,351.474609&output=embed
|width=582
|height=530
|border=0
}}
Как работать картами Google
Добавление видео на карту Google
Рассмотрим на примере карты "Детские библиотекари в вики проектах".
- В левой части карты находим название своей библиотеки, щелкаем по нему мышкой, чтобы открыть метку. Над списком нажимаем кнопку "Изменить".
- Можно подредактировать название библиотеки и в режиме RTF вставить с помощью рабочей панели текст, ссылки на интернет-ресурсы, фотографию, предварительно размещенную в интернете (например, на странице библиотеки в вики). Вставка фотографии: обратите внимание, что мы вставляем ссылку на изображение, чтобы ее получить щелкните правой кнопкой мышки по фотографии и выберите "Копировать ссылку на изображение".
- Видео предварительно размещаем на You Tube. Под роликом нажимаем кнопку "встроить", получаем код для вставки:
<iframe width="560" height="315" src="http://www.youtube.com/embed/PDkajfEti3E" frameborder="0" allowfullscreen></iframe>
Уменьшаем размеры, например, делим на 5. Полученный код вставляем на карту в режиме HTML.
- Сохраняем изменения. Нажимаем OK на метке, "Сохранить" и "Готово" вверху общего списка библиотек.
- Вносим свои данные в таблицу "Ход выполнения проекта".
Как сделать уникальную картинку-метку на карту
Дополнительно
- Вебинар "Размещение меток на карте Google с использованием таблиц", автор и ведущий Короповская В.П.т (16 апреля 2014 г)
- Вебинар "Образовательные возможности карт Google", ведущий Короповская В.П. (Данный материал был впервые опубликован в рамках I международной образовательной научно-практической он-лайн конференции «Новая школа: мой маршрут», организованной ФГАОУ АПКиППРО и корпорацией Intel, на сайте конференции: http://edugalaxy.intel.ru/conf/)
- Все ли вы знаете о Google картах? Автор: Ольга Пивненко
Проекты с использованием карт Google
- 08.02.2013 - 30.04.2013 г Сетевой проект Путешествие с литературными героями - 2013 с героями книг Жюля Верна
- октябрь-ноябрь 2012 г. Всероссийский конкурс «Малая Родина – центр Вселенной».
- Организатор: Некоммерческий фонд «Пушкинская библиотека» по заказу Федерального агентства по печати и массовым коммуникациям
- Информационная поддержка: Портал “Чтение-21”, “Школьный сектор” Ассоциации РЕЛАРН, Группы в FaceBooke: «Современная библиотека», «Портал «Чтение-21» и «ВикиСибириаДа».
- Цель конкурса: Создание коллективной Google-карты с описанием экскурсионных историко-литературных маршрутов по уникальным местам своей Малой Родины.
- Карта Участников конкурса "Малая Родина-центр Вселенной" со ссылками на работы