Мастер-класс Инфографика для начинающих/Шаг 2
Содержание |
Выбор инструментов для своей инфографики
Проводится в рамках Мастер-класса по инфографике Натальи Кубрак
Инфографика отличается современным красочным дизайном и кажется,что создать её может только дизайнер,используя Adobe Photoshop, Corel Draw или что-нибудь еще профессионально-замудрёное. Оказывается, что нет - есть всё же сервисы, позволяющие создавать инфографику самому. Расскажу о некоторых из них
| Ссылка на сервис | Возможности | Пример | |
|---|---|---|---|
| Manyeyes | Визуализация в форме bubbles, диаграмм,облаков тегов,графов | Распределение медалей на Олимпиаде в Лондоне | |
| Dipity | Лента времени с фотографиями, ссылками и возможностью вставки в блог | ... | |
| Timeglider | Лента времени с фотографиями, ссылками и возможностью вставки в блог | Дела об утечках в ЦРУ | |
| Targetmap | Визуализация данных на карте и возможность вставить на сайт | Национальные результаты IQ по некоторым странам | |
| Google Fusiontables | Визуализация в виде карт, графиков, диаграмм, возможность коллективной работы | Воображаемый пейзаж | |
| http://wordle.net | Облако слов — частотный анализ, где размер слова зависит от частоты его упоминания, — на основе текстов практически любого размера или RSS-лент | Частотный анализ контента блога БиблиоГейзер | |
| Tagxedo | Широкие возможности создания облака тегов нужной конфигурации и содержания | Частотный анализ контента ВикиСибириады | |
| ResumUp | Российский проект по автоматическому созданию резюме | Резюме Кубрак Натальи |
vizualize.me
Re.vu
kinzaa.com
Infogr.am

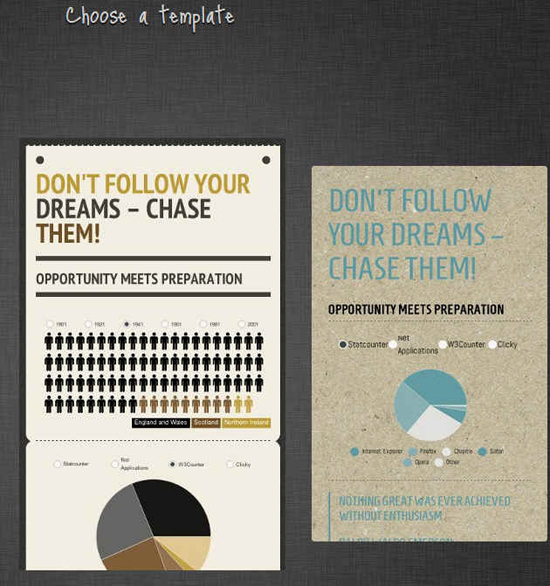
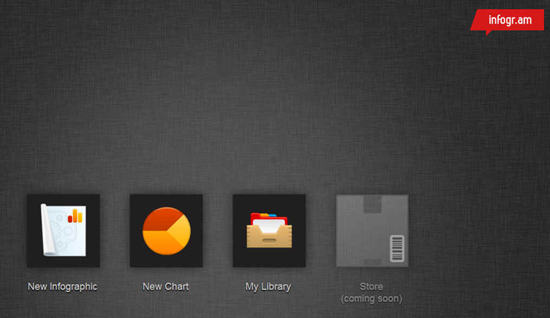
Проект Infogr.am пока представлен в виде бета-версии, это ощущается при работе с ним. Тем не менее, сервис удобен в работе, прост и, главное, результативен – с его помощью можно легко создать самому инфографику Для авторизации на сайте можно использовать свои аккаунты в Twitter или Facebook. После авторизации пользователю предлагается выбрать элемент для создания (инфографика, диаграмма, библиотека) и шаблон.
Редактирование инфографики
Простыми кликами на соответствующих ее полях можно ввести текст, а два раза щелкнув на диаграмме, пользователь может ее отредактировать. Редактирование диаграммы состоит в изменении данных, используемых по умолчанию. Это означает, что в появившуюся в окне сервиса таблицу пользователю нужно ввести свои данные – те, которые он хочет отобразить на инфографике. При желании данные, представленные в виде отдельного файла, можно загрузить с компьютера пользователя.
С помощью кнопки Design можно изменить фоновый цвет и настроить другие цветовые параметры инфографики. Правда, пока цвета указываются номерами в шестнадцатеричной системе исчисления, что для обычных пользователей не совсем удобно.
Созданную инфографику можно посмотреть в режиме предпросмотра, а готовый результат можно опубликовать в вебе или разместить в своем Twitter-аккаунте. Система также генерирует HTML-фрагмент для вставки инфографики на сайт пользователя. Стандартный шаблон инфографики можно дополнить другими элементами – текстом, заглавием, цитатой, диаграммой нескольких видов.
Сервис пока представлен только в виде бета-версии, это ощущается по некоторым фрагментам, например, не всегда сохраняются данные после редактирования. Однако даже в этом виде Infogr.am заслуживает внимания и активного использования.
Visual.ly
Источник: Сервис Infogr.am: как самому создать инфографику