Мастер-класс О коллективном знании и коллективных действиях/Шаг 3
(Новая страница: « == Текст заголовка == == Текст заголовка ==») |
(→Карта Google как виртуальный выставочный стенд) |
||
| (не показаны 14 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
| + | = '''Карта Google как виртуальный выставочный стенд''' = | ||
| + | Третьим шагом '''[[Мастер-класс О коллективном знании и коллективных действиях/Наталья Кубрак|Мастерской Натальи Кубрак]]''' является размещение виртуальных выставок на '''[http://maps.google.ru/maps/ms?msid=200263642176711757753.0004b19f7340132cb137b&msa=0&ll=56.968936,83.419189&spn=3.018719,9.678955 карте Google "Детские библиотекари в вики проектах"]'''. И результатом коллективной работы станет интерактивная карта детских библиотек, участвующих в ВикиСибириаДе, которая послужит и '''виртуальным выставочным стендом''' | ||
| − | == | + | {{#widget:Iframe |
| + | |url=https://docs.google.com/present/view?id=d5jc5pb_33gjgwgkf8 | ||
| + | |width=500 | ||
| + | |height=500 | ||
| + | |border=0 | ||
| + | }} | ||
| + | =Информация о сервисе= | ||
| + | С помощью [http://maps.google.com/ Карт Google] можно создавать и публиковать свои карты, отмечая места, где вы побывали, а также добавляя к ним комментарии. | ||
| − | == | + | После создания карты можно: |
| + | |||
| + | *добавить текст описания, в том числе в форматах RTF и HTML; | ||
| + | *разместить фотографии и видеоролики на своей карте; | ||
| + | *показать свою карту другим; | ||
| + | *просмотреть свою карту в Google Планета Земля. | ||
| + | |||
| + | =Добавление видео на карту Google= | ||
| + | |||
| + | Рассмотрим на примере карты [http://maps.google.ru/maps/ms?msid=200263642176711757753.0004b19f7340132cb137b&msa=0&ll=56.968936,83.419189&spn=3.018719,9.678955 "Детские библиотекари в вики проектах"]. | ||
| + | * В левой части карты находим название своей библиотеки, щелкаем по нему мышкой, чтобы открыть метку. Над списком нажимаем кнопку "Изменить". | ||
| + | [[Файл:Метка на карте изменить.png|300px]] | ||
| + | * Можно подредактировать название библиотеки и в режиме RTF вставить с помощью рабочей панели текст, ссылки на интернет-ресурсы, фотографию, предварительно размещенную в интернете (например, на странице библиотеки в вики). Вставка фотографии: обратите внимание, что мы вставляем ссылку на изображение, чтобы ее получить щелкните правой кнопкой мышки по фотографии и выберите "Копировать ссылку на изображение". | ||
| + | [[Файл:Метка на карте1.png|300]] | ||
| + | *Видео предварительно размещаем на You Tube. Под роликом нажимаем кнопку "встроить", получаем код для вставки: | ||
| + | <pre><iframe width="560" height="315" src="http://www.youtube.com/embed/PDkajfEti3E" frameborder="0" allowfullscreen></iframe></pre> | ||
| + | Уменьшаем размеры, например, делим на 5. Полученный код вставляем на карту в режиме HTML. | ||
| + | |||
| + | [[Файл:Метка на карте5.png]] | ||
| + | |||
| + | * Сохраняем изменения. Нажимаем OK на метке, "Сохранить" и "Готово" вверху общего списка библиотек. | ||
| + | * Вносим свои данные в таблицу "Ход выполнения проекта". | ||
| + | |||
| + | [[Файл:Стрелка анимация.gif]]'''Внимание!''' '''Карты Google поддерживают только показ видео и изображений, поэтому Вы можете разместить выставку другого формата в виде ссылки или баннера''' | ||
| + | Баннер создается по шаблону <pre> <a href="ссылка на выставку" target=_blank><img src="URL картинки" width="135" height="180" alt="Название выставки" border="0"></a><br /> <br /> </div></pre> Не забывайте уточнить необходимые Вам размеры! | ||
| + | Полученный HTML-код Вы можете встроить в карту Google | ||
| + | =Как работать картами Google= | ||
| + | * [http://maps.google.com/support/bin/answer.py?hl=ru&answer=144349&topic=1687350 Знакомство с Картами Google] | ||
| + | * [http://maps.google.com/support/bin/answer.py?hl=ru&answer=62843&topic=1687289 Создание карт] | ||
| + | * [http://maps.google.com/support/bin/answer.py?hl=ru&answer=144363&ctx=cb&src=cb&cbid=-11k5zwb7j8qva&cbrank=1 Нанесение на карту условных обозначений] | ||
| + | * [http://maps.google.com/support/bin/answer.py?hl=ru&answer=144364&topic=1687289 Добавление другого содержания] | ||
| + | * [http://maps.google.com/support/bin/answer.py?hl=ru&answer=144365&topic=1687289 Совместная работа и общий доступ] | ||
| + | *[http://inf548.blogspot.com/2011/08/google_31.html#comment-form Все ли вы знаете о Google картах?] Автор: Ольга Пивненко | ||
| + | [[Категория:Мастер-класс]][[Категория:Справка]] | ||
Текущая версия на 19:29, 19 февраля 2012
Содержание |
Карта Google как виртуальный выставочный стенд
Третьим шагом Мастерской Натальи Кубрак является размещение виртуальных выставок на карте Google "Детские библиотекари в вики проектах". И результатом коллективной работы станет интерактивная карта детских библиотек, участвующих в ВикиСибириаДе, которая послужит и виртуальным выставочным стендом
Информация о сервисе
С помощью Карт Google можно создавать и публиковать свои карты, отмечая места, где вы побывали, а также добавляя к ним комментарии.
После создания карты можно:
- добавить текст описания, в том числе в форматах RTF и HTML;
- разместить фотографии и видеоролики на своей карте;
- показать свою карту другим;
- просмотреть свою карту в Google Планета Земля.
Добавление видео на карту Google
Рассмотрим на примере карты "Детские библиотекари в вики проектах".
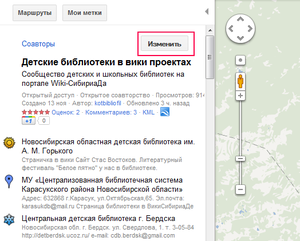
- В левой части карты находим название своей библиотеки, щелкаем по нему мышкой, чтобы открыть метку. Над списком нажимаем кнопку "Изменить".
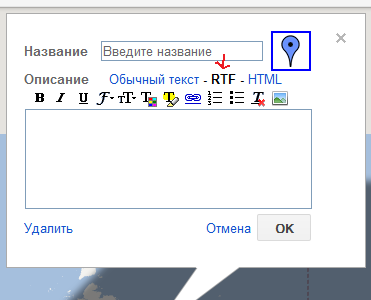
- Можно подредактировать название библиотеки и в режиме RTF вставить с помощью рабочей панели текст, ссылки на интернет-ресурсы, фотографию, предварительно размещенную в интернете (например, на странице библиотеки в вики). Вставка фотографии: обратите внимание, что мы вставляем ссылку на изображение, чтобы ее получить щелкните правой кнопкой мышки по фотографии и выберите "Копировать ссылку на изображение".
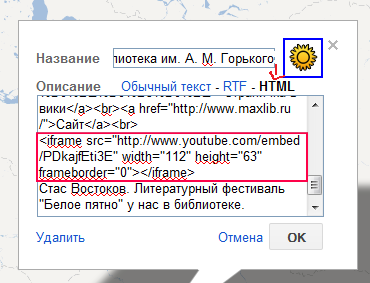
- Видео предварительно размещаем на You Tube. Под роликом нажимаем кнопку "встроить", получаем код для вставки:
<iframe width="560" height="315" src="http://www.youtube.com/embed/PDkajfEti3E" frameborder="0" allowfullscreen></iframe>
Уменьшаем размеры, например, делим на 5. Полученный код вставляем на карту в режиме HTML.
- Сохраняем изменения. Нажимаем OK на метке, "Сохранить" и "Готово" вверху общего списка библиотек.
- Вносим свои данные в таблицу "Ход выполнения проекта".
 Внимание! Карты Google поддерживают только показ видео и изображений, поэтому Вы можете разместить выставку другого формата в виде ссылки или баннера
Внимание! Карты Google поддерживают только показ видео и изображений, поэтому Вы можете разместить выставку другого формата в виде ссылки или баннера
<a href="ссылка на выставку" target=_blank><img src="URL картинки" width="135" height="180" alt="Название выставки" border="0"></a><br /> <br /> </div>Не забывайте уточнить необходимые Вам размеры!
Полученный HTML-код Вы можете встроить в карту Google