Google Формы
Материал из Wiki-Сибириада
(Различия между версиями)
м (переименовал Google форма в Google Формы) |
(→Ссылки) |
||
| (не показаны 13 промежуточных версий 1 участника) | |||
| Строка 3: | Строка 3: | ||
{| cellpadding="15" cellspacing="5" style="width: 100%; background-color: inherit; margin-left: auto; margin-right: auto" | {| cellpadding="15" cellspacing="5" style="width: 100%; background-color: inherit; margin-left: auto; margin-right: auto" | ||
| style="width: 50%; background-color: #EFF5FF; border: 1px solid #FF9933; vertical-align: bottom; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" rowspan="2" | | | style="width: 50%; background-color: #EFF5FF; border: 1px solid #FF9933; vertical-align: bottom; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" rowspan="2" | | ||
| − | + | {| | |
| + | |{{:Юзербокс:Акция справочные страницы}} | ||
| + | |} | ||
=== Автор страницы === | === Автор страницы === | ||
| − | + | [[Участник:Елена Смутнева|Елена Смутнева]] | |
=Информация о сервисе= | =Информация о сервисе= | ||
| + | '''[https://docs.google.com/forms/u/0/ Google Формы]''' - сервис для проведения опросов, викторин, тестов. | ||
| + | ;Преимущества: | ||
| + | *Большой выбор шаблонов (тем) для оформления, есть возможность создать свою тему. | ||
| + | *Возможность выбора типа вопроса – от простых текстовых полей до сложных шкал и сеток. | ||
| + | *Можно добавить в форму видеоролики с YouTube и фотографии. | ||
| + | *Вы можете настроить форму так, чтобы респонденты попадали на разные страницы в зависимости от того, какой вариант ответа выберут. | ||
| + | *Формы можно с легкостью создавать, редактировать и заполнять как на компьютере, так и на мобильных устройствах. | ||
| + | *Статистику ответов, в том числе в виде диаграммы, вы найдете прямо в форме, а ответы респондентов – в автоматически созданной таблице Google. | ||
| + | *Возможность совместной работы. | ||
== Как работать в сервисе == | == Как работать в сервисе == | ||
| + | {| | ||
| + | |- | ||
| + | || | ||
| + | {{#widget:Iframe | ||
| + | |url=https://docs.google.com/presentation/d/1p1tVqQGAnl_YFaQRnQcapplYjOsZom8NbjBCkjlC7CI/embed?start=false&loop=false&delayms=3000 | ||
| + | |width=540 | ||
| + | |height=400 | ||
| + | |border=0 | ||
| + | }} | ||
| + | || | ||
| + | {{#widget:Iframe | ||
| + | |url=https://docs.google.com/presentation/d/1DqDgiF0msudEgbiT99DgcLkkLZFKPXPWNM23N2W12BI/embed?start=false&loop=false&delayms=3000 | ||
| + | |width=540 | ||
| + | |height=400 | ||
| + | |border=0 | ||
| + | }} | ||
| + | |} | ||
=Как разместить в вики = | =Как разместить в вики = | ||
| Строка 19: | Строка 47: | ||
|border=0 | |border=0 | ||
}}</pre> | }}</pre> | ||
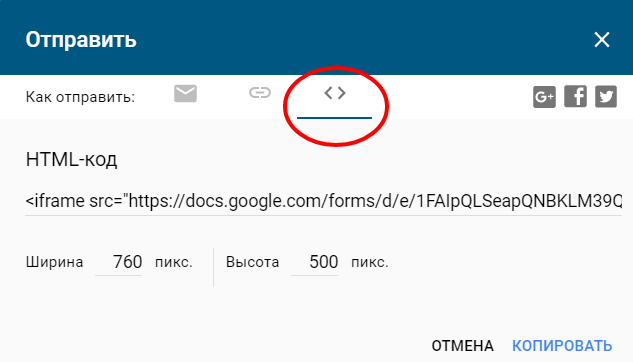
| − | ;3. Откройте . | + | ;3. Откройте страницу с формой, на рабочей панели нажмите "Отправить", скопируйте html-код. |
| + | [[Файл:Гуглформыкод.png]] | ||
| − | ;4.Вставьте | + | ;4.Отрежьте часть кода (выделено синим): |
| + | <iframe src="https://docs.google.com/forms/d/e/1FAIpQLSeapQNBKLM39Q3O31Y4rZ1nHzVjw3vMJGPW3VJH0ESBj4236g/viewform?embedded=true" width="760" height="500" frameborder="0" marginheight="0" marginwidth="0">Загрузка...</iframe> | ||
| + | |||
| + | ;5.Вставьте эту часть кода в виджет после url= | ||
<pre>{{#widget:Iframe | <pre>{{#widget:Iframe | ||
| − | |url= | + | |url=https://docs.google.com/forms/d/e/1FAIpQLSeapQNBKLM39Q3O31Y4rZ1nHzVjw3vMJGPW3VJH0ESBj4236g/viewform?embedded=true |
|width=600 | |width=600 | ||
|height=400 | |height=400 | ||
| Строка 32: | Строка 64: | ||
=Примеры = | =Примеры = | ||
| + | {{#widget:Iframe | ||
| + | |url=https://docs.google.com/forms/d/e/1FAIpQLSc__T-Idzu55tr7VPNgIXNvrQ9W05DCaMyEcGLGgj_W2CcBfg/viewform?embedded=true | ||
| + | |width=600 | ||
| + | |height=400 | ||
| + | |border=0 | ||
| + | }} | ||
| − | = Ссылки = | + | = Ссылки = |
| − | * | + | *[https://www.google.com/intl/ru_ru/forms/about/ Google Формы: бесплатно создавайте собственные онлайн-опросы] |
| + | *[https://support.google.com/docs/answer/141062?hl=ru&ref_topic=6063584 Как настроить переходы по страницам в форме] | ||
| + | *[https://edugalaxy.intel.ru/index.php?automodule=blog&blogid=9&showentry=10360 Тестируем с формами Google] | ||
| + | *[http://topchiy.com.ua/2016/08/03/sozdaem-tablitsu-podschetov-ballov/ Создаем таблицу для подсчетов баллов на Google-диске] | ||
| + | *[http://edublogru.blogspot.ru/2017/04/google-1.html Тестирование с помощью Google-форм. Расширение «штатных» возможностей. Часть 1] | ||
[[Категория:Справка]] | [[Категория:Справка]] | ||
Текущая версия на 04:41, 7 апреля 2017
Автор страницыИнформация о сервисеGoogle Формы - сервис для проведения опросов, викторин, тестов.
Как работать в сервисе
Как разместить в вики
{{#widget:Iframe
|url=
|width=600
|height=400
|border=0
}}
<iframe src="https://docs.google.com/forms/d/e/1FAIpQLSeapQNBKLM39Q3O31Y4rZ1nHzVjw3vMJGPW3VJH0ESBj4236g/viewform?embedded=true" width="760" height="500" frameborder="0" marginheight="0" marginwidth="0">Загрузка...</iframe>
{{#widget:Iframe
|url=https://docs.google.com/forms/d/e/1FAIpQLSeapQNBKLM39Q3O31Y4rZ1nHzVjw3vMJGPW3VJH0ESBj4236g/viewform?embedded=true
|width=600
|height=400
|border=0
}}
Примеры
Ссылки |